CSS positioning is a fundamental aspect of web development that allows designers and developers to precisely control the placement and arrangement of elements on a webpage. With various positioning techniques at your disposal, you can create visually stunning layouts and bring your design vision to life. In this article, we'll explore the different CSS positioning properties and provide practical examples to help you understand and harness their power.
Static Positioning:
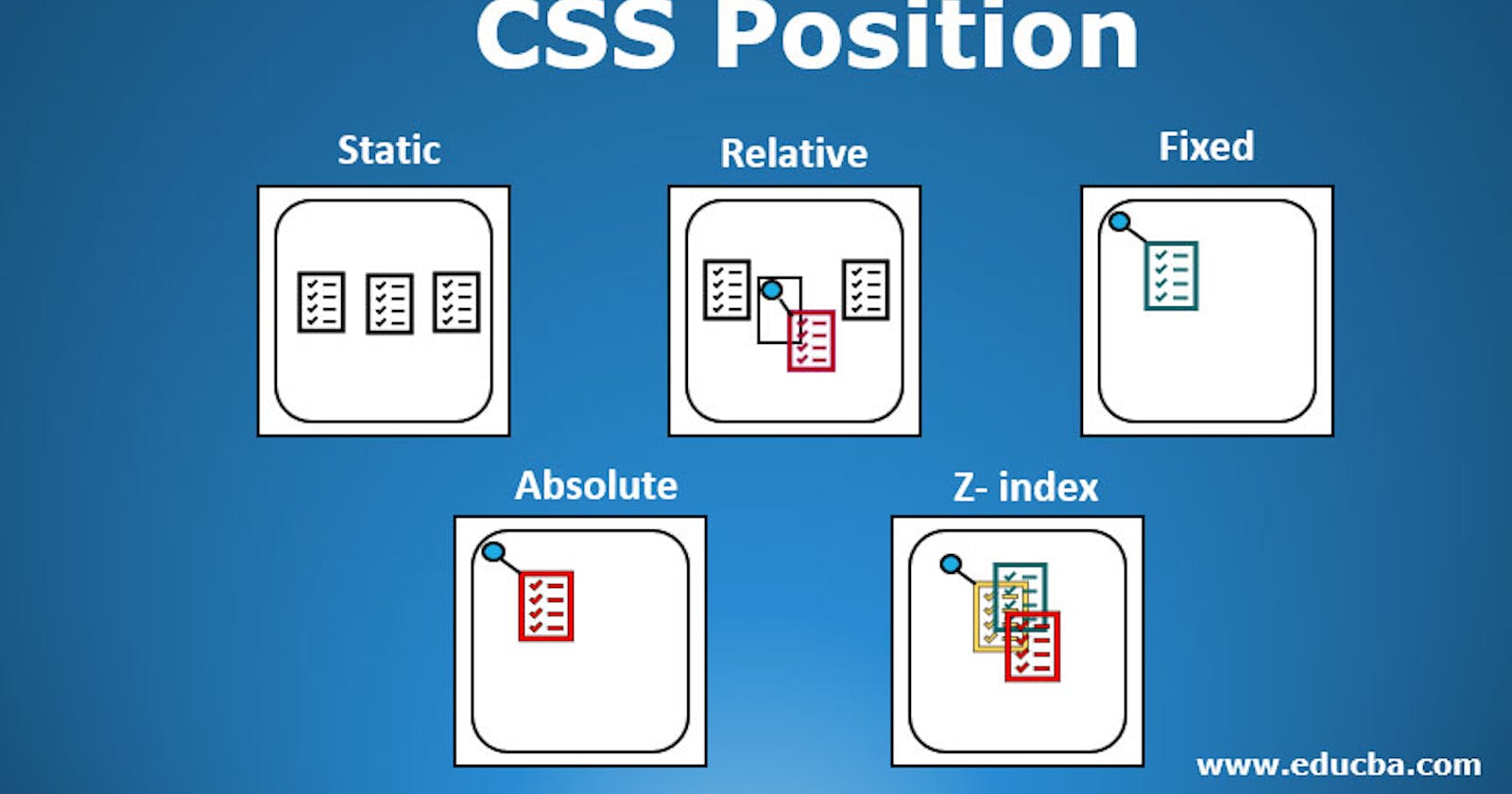
The default positioning for HTML elements is static positioning, where elements flow in the order they appear in the document. No special positioning properties are required. Here's an example:
<div>
<p>This is a static positioned element.</p>
</div>
Relative Positioning:
The relative positioning property allows you to shift elements relative to their normal position without affecting the layout of other elements. It's a useful technique for fine-tuning element placement. Consider the following example:
<div style="position: relative; left: 20px; top: 10px;">
<p>This element has relative positioning.</p>
</div>
Absolute Positioning:
The absolute positioning property removes elements from the normal flow of the document and positions them relative to their nearest positioned ancestor or the document itself. This technique is commonly used for creating overlays or positioning elements precisely within a container. Here's an example:
<div style="position: relative;">
<p>This is the parent container.</p>
<div style="position: absolute; top: 50px; left: 50px;">
<p>This element has absolute positioning.</p>
</div>
</div>
Fixed Positioning:
Elements with fixed positioning is positioned relative to the browser window and remains fixed even when scrolling. It's often used for elements like navigation bars or sticky headers. Here's an example:
<div style="position: fixed; top: 0; left: 0;">
<p>This is a fixed positioned element.</p>
</div>
Sticky Positioning:
The sticky positioning property allows elements to behave like relative positioning until they reach a specified scroll position. Once that point is reached, the element becomes fixed-positioned. It's a great choice for creating sticky headers or sidebars. Consider the following example:
<div style="position: sticky; top: 20px;">
<p>This is a sticky positioned element.</p>
</div>
Conclusion
CSS positioning is a powerful tool that enables us to create visually appealing and functional layouts on the web. By understanding and utilizing the different positioning techniques, including static, relative, absolute, fixed, and sticky positioning, we can have precise control over the placement and arrangement of elements. Experiment with these positioning properties, and unlock your creativity to build captivating web experiences.
Each positioning technique serves different purposes, and choosing the right one depends on the specific layout requirements. Combine these techniques with other CSS properties to create beautiful and responsive designs.